まず、reCAPTCHA(リキャプチャ)について
reCAPTCHAとは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。オリジナルは2007年にカーネギーメロン大学ピッツバーグ本校にて開発された。
ウィキペディアより
簡単に説明すると、スパムメールなどの不正攻撃からWebサイトを保護してくれるサービスです。(Googleの無料サービス)
迷惑メール対策をしてもいつまでも迷惑メールが続く場合は、reCAPTCHAをContact Form 7に設置します。(WordpressでContact Form 7が設置済みとする)
Contact Form7にreCAPTCHA v3を設置する方法
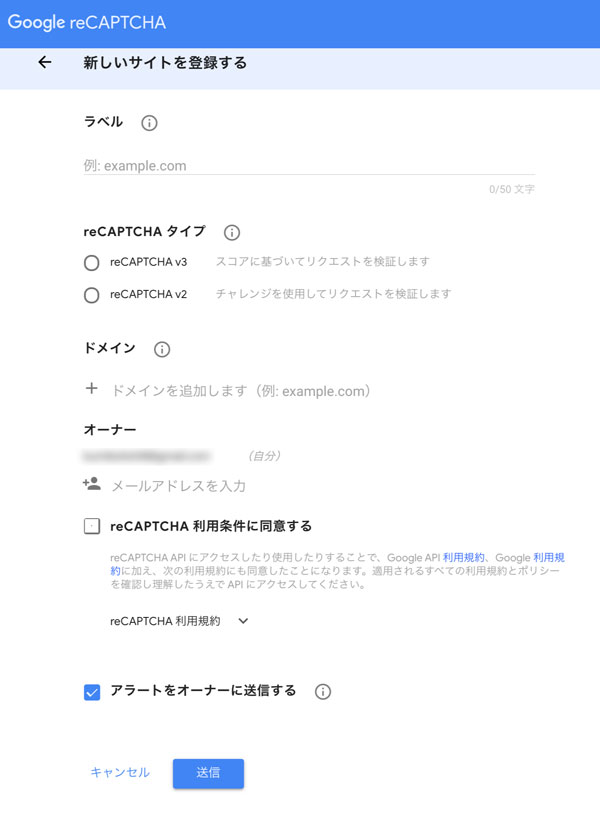
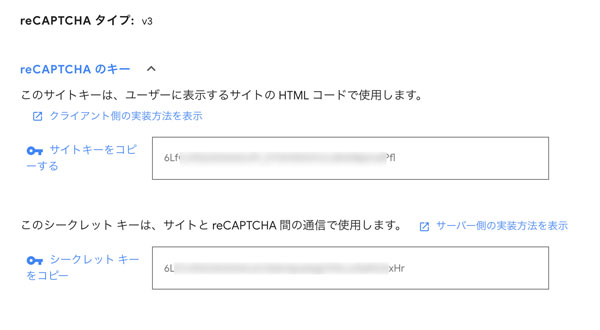
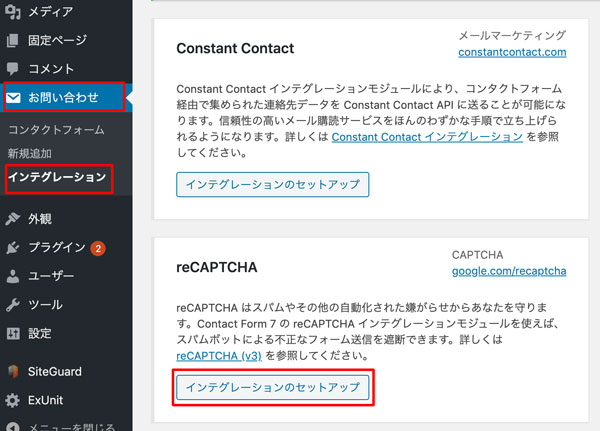
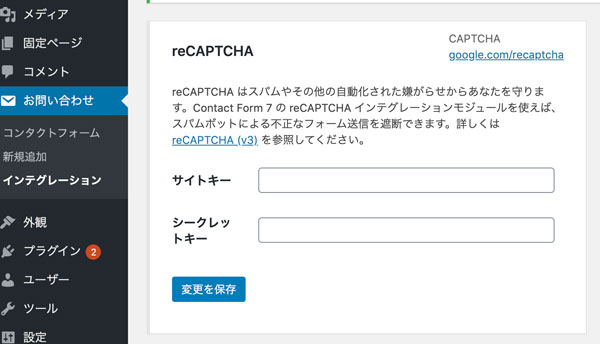
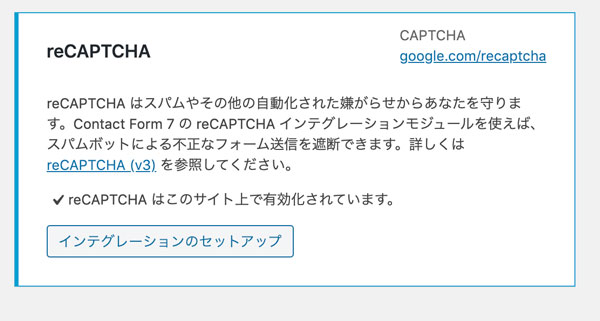
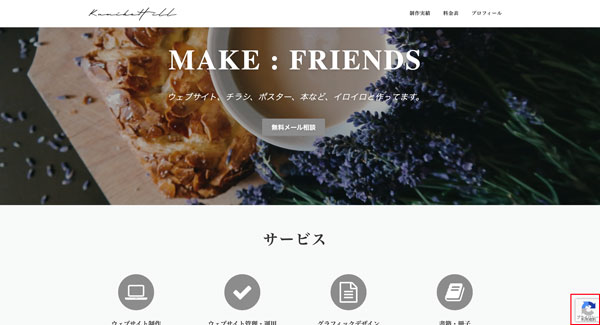
始める前に最初にGoogleアカウントを新規取得しログイン状態にしてください。 >>GoogleのreCAPTCHA登録サイト トップ画面、右上の「Admin console」をクリックします。 □ ラベルはどのサイトに設置するかわかりやすい名称を記入(ドメインでOK) すると、サイトキーとシークレットキーが表示されるのこのままにしてWordpressを別のウィンドウで開く WordPressログイン後、お問い合わせフォームの項目内にあるインテグレーションを選択し、reCAPTCHAのインテグレーションのセットアップをクリック サイトキーとシークレットキーを入力する画面が現れるので、先ほどのreCAPTCHA登録画面に戻り、コピペし、変更を保存。 上の画面がでれば、設定完了。 設置したサイトを確認してみましょう。 スマホで表示した場合はreCAPTCHAのロゴが大きすぎて邪魔なので非表示にしたいと思います。
(Googleアカウントを持ってるととても便利でいい事があります)
APIキー取得 方法

URL:https://www.google.com/recaptcha/intro/v3.html
Googleアカウントへのログインをしていない場合、ログインを求められます。
□ reCAPTCHA V3を選択
□ ドメインを追加(例:kumikohill.com)
□ reCAPTCHA 利用条件に同意する をチェック
以上が設定できたら、送信ボタンを押す。



もう全てのページでreCAPTCHAが有効化されています。
右下にreCAPTCHAのロゴが表示されていれば成功です。
>>公式にreCAPTCHA v3のロゴを非表示にさせる方法