前回
>>スパム対策:Contact Form 7にreCAPTCHA v3を表示させる方法
で、reCAPTCHA v3を設置したらロゴが邪魔すぎたので非表示にしたいと思います。

reCAPTCHAのロゴは勝手に消すと規約違反になるという噂を聞きましたが、Google公式FAQに非表示にする方法が掲載されていますので、公式の方法で非表示にします。
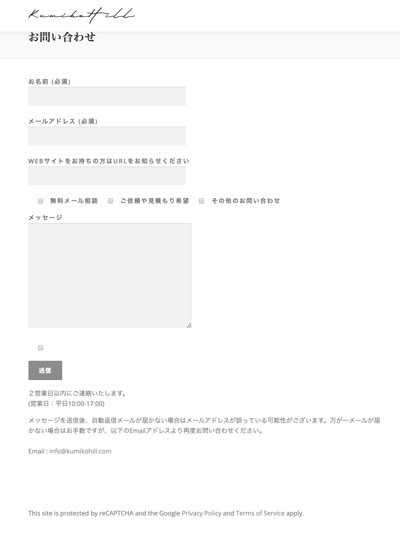
(1)Contact Form 7にプライバシーポリシーと利用規約を表示させる
reCAPTCHAのプライバシーポリシーと利用規約の文章とリンクを掲載すればreCAPTCHAのロゴを非表示にしても大丈夫なようです。
以下の文章をContact Form 7を記載したページに追加してください。
カスタムHTMLで追加する事
(クラッシックエディターの場合:ビジュアルモードではなくテキストモードで)
This site is protected by reCAPTCHA and the Google<a href="https://policies.google.com/privacy">Privacy Policy</a> and<a href="https://policies.google.com/terms">Terms of Service</a> apply.
(2)reCAPTCHA のロゴを非表示にする方法
CSSに以下を追加します。
追加する場所は、カスタマイズ内の追加CSSです。
.grecaptcha-badge { visibility: hidden; }
完成